
Old backend
Halito! is a SaaS application that enables users to easily create an event website and manage registrations for the event.
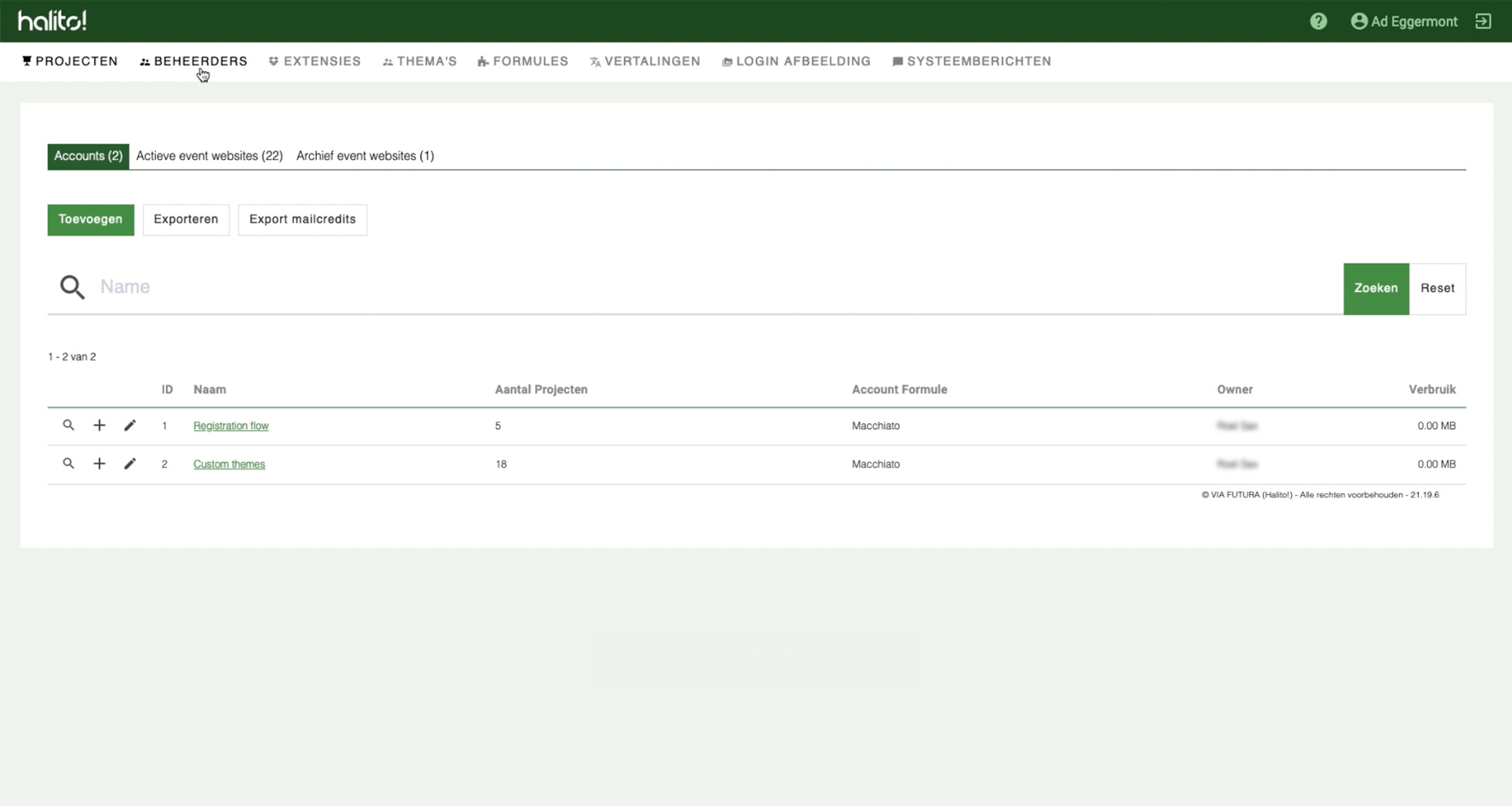
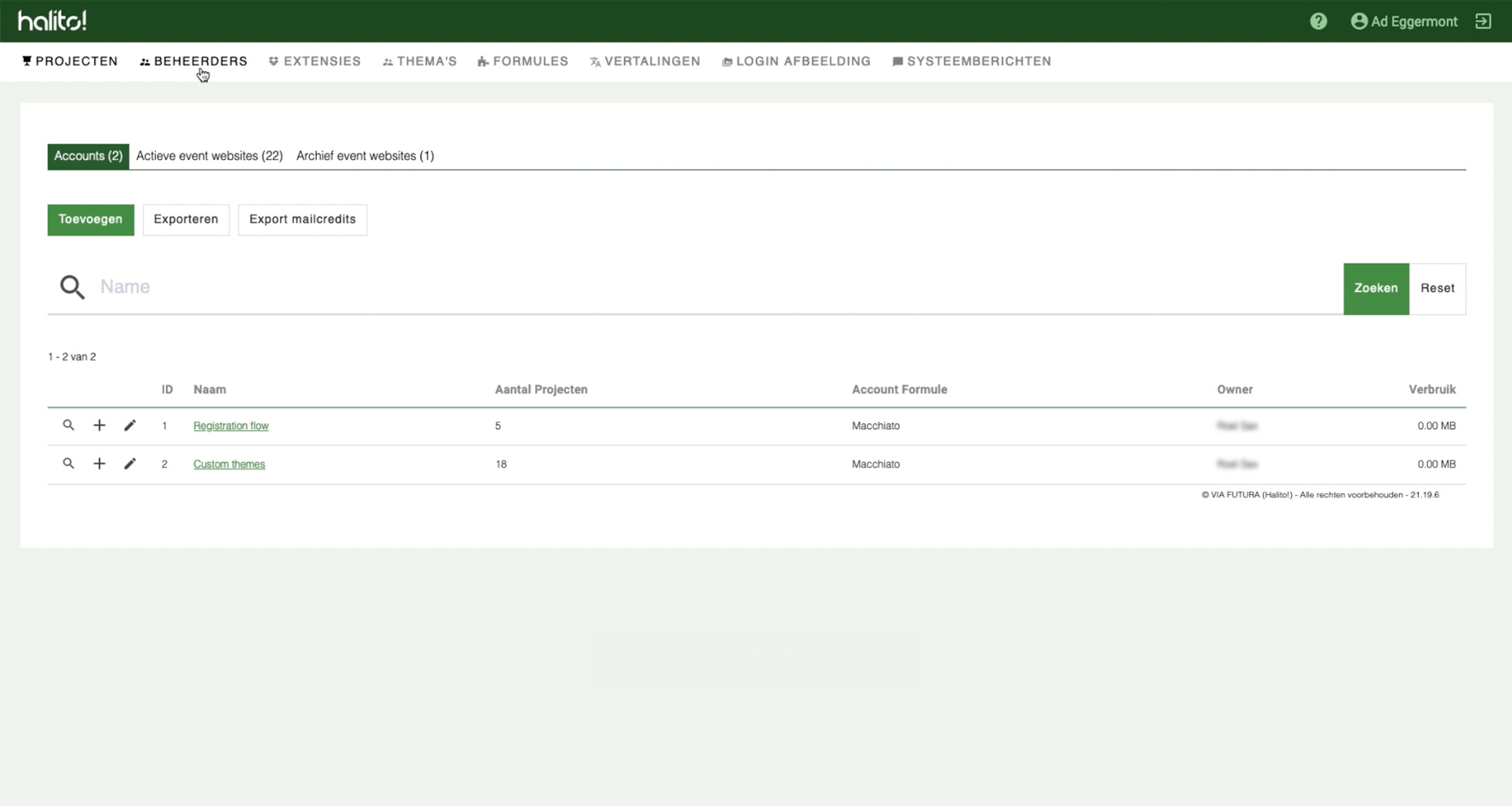
The old backend lacked a consistent style and required a complete overhaul to enhance its user-friendliness.

UI/UX design: redesign the Halito! backend
Frontend development: develop the backend with Vue.js
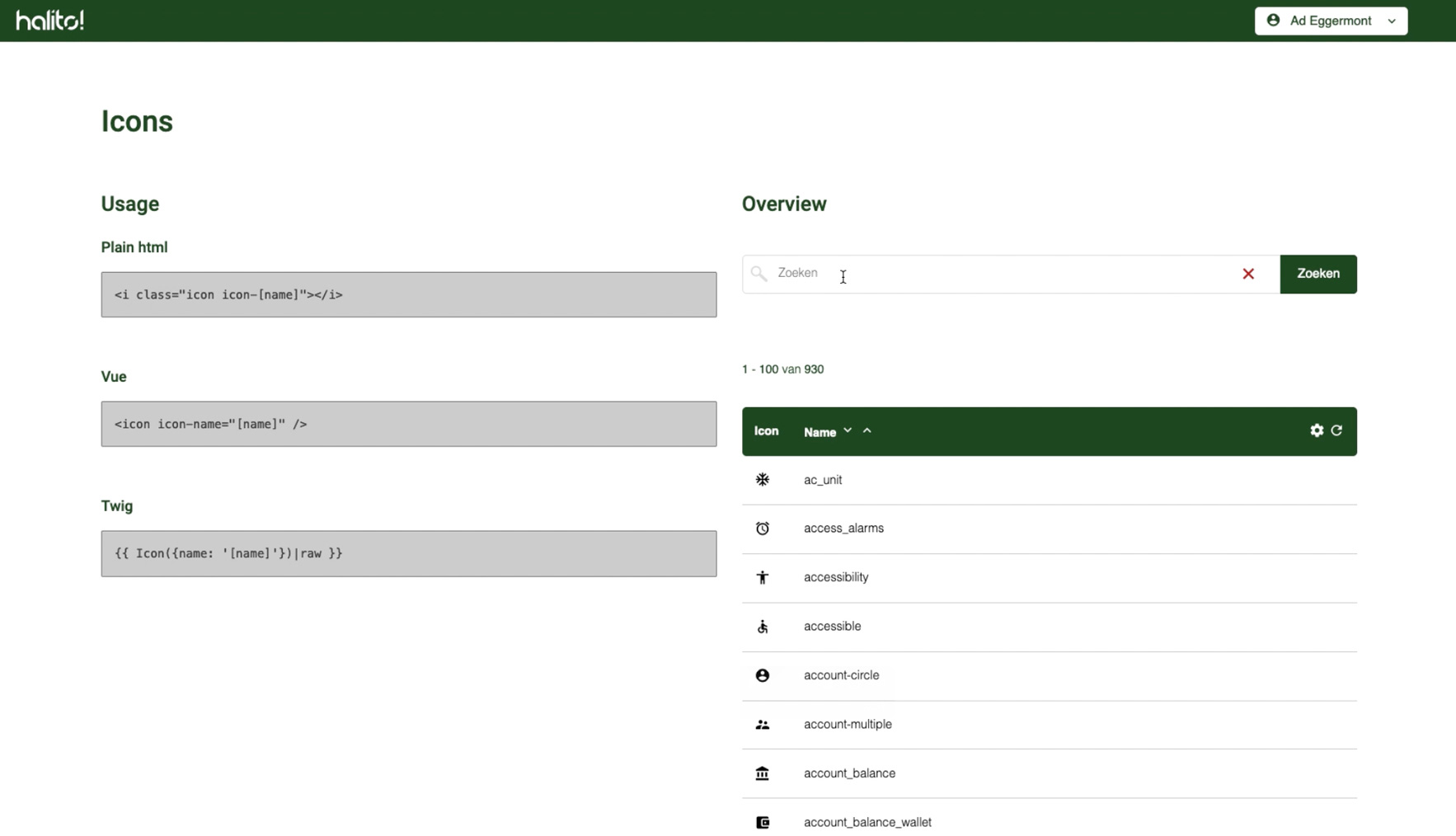
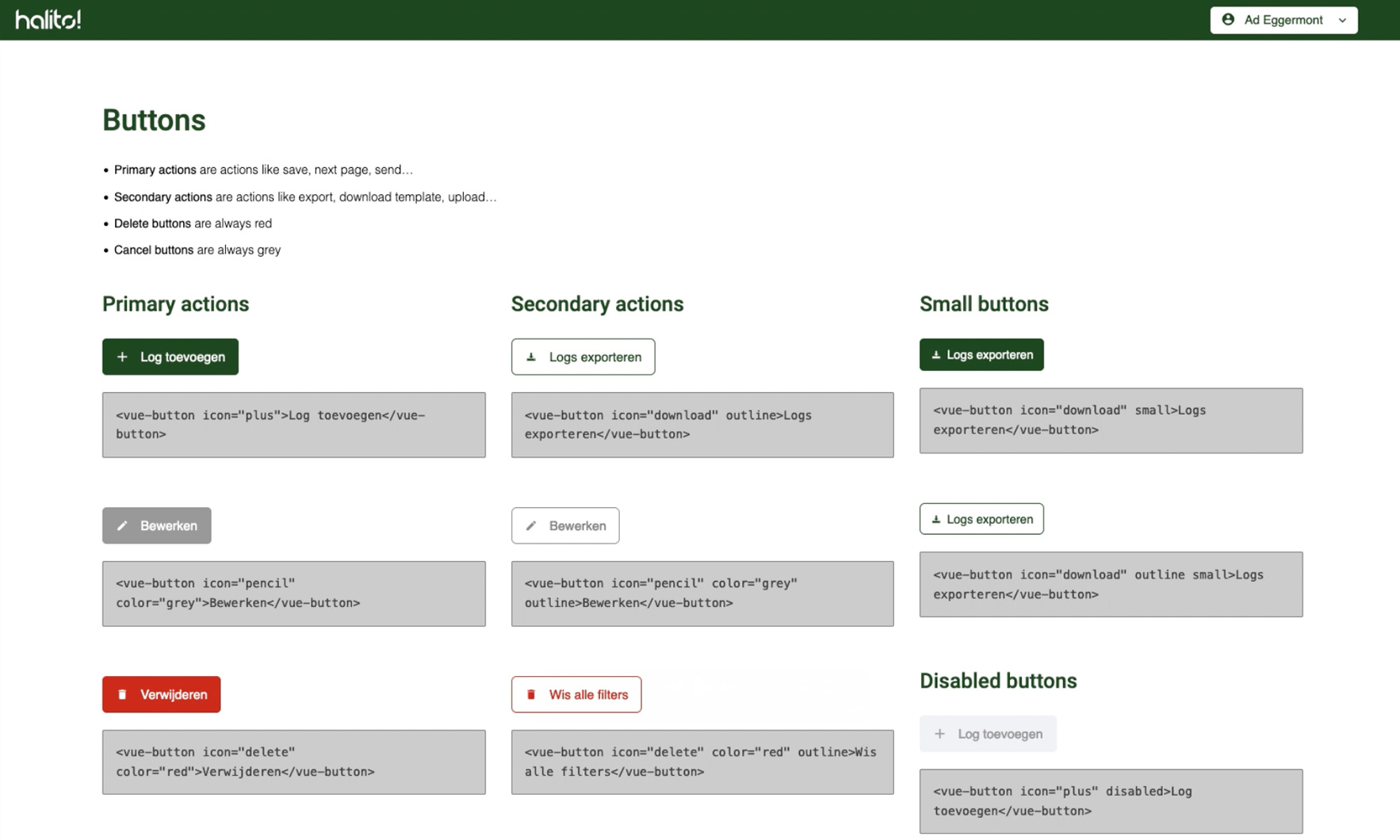
Making a component library
Figma, VueJS
2021

Halito! is a SaaS application that enables users to easily create an event website and manage registrations for the event.
The old backend lacked a consistent style and required a complete overhaul to enhance its user-friendliness.

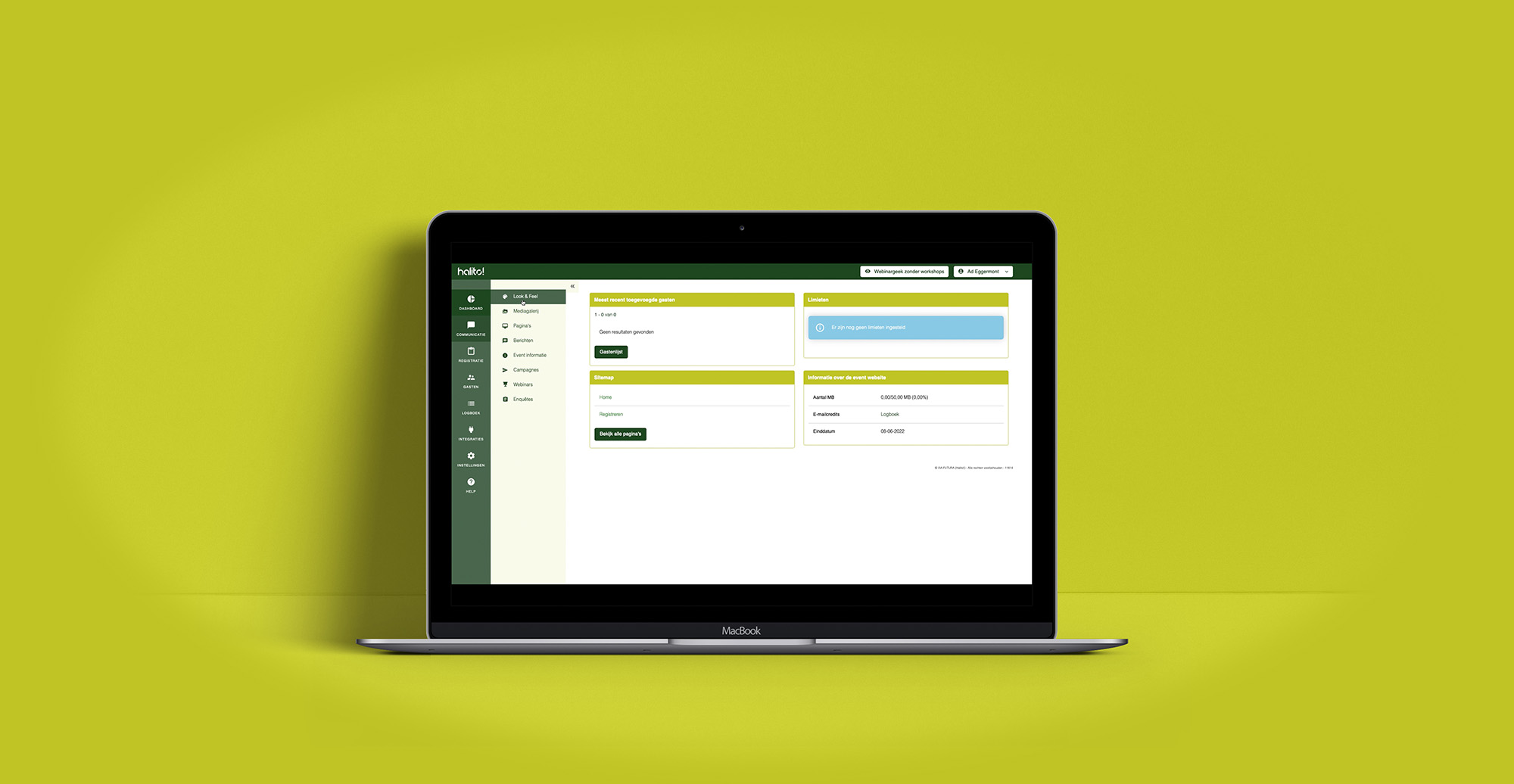
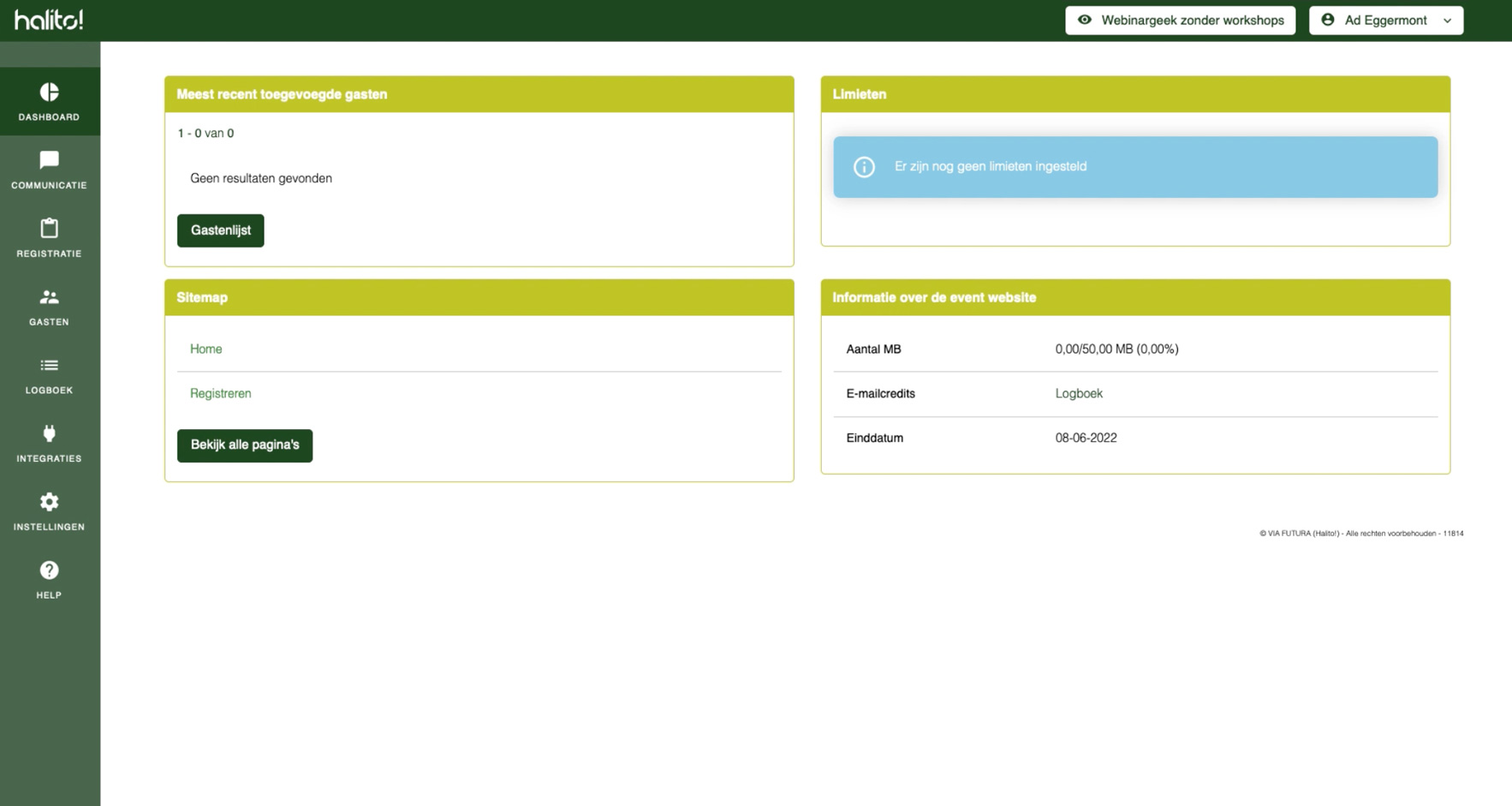
I added a dashboard page to give users an instant overview of key metrics immediately after logging in.
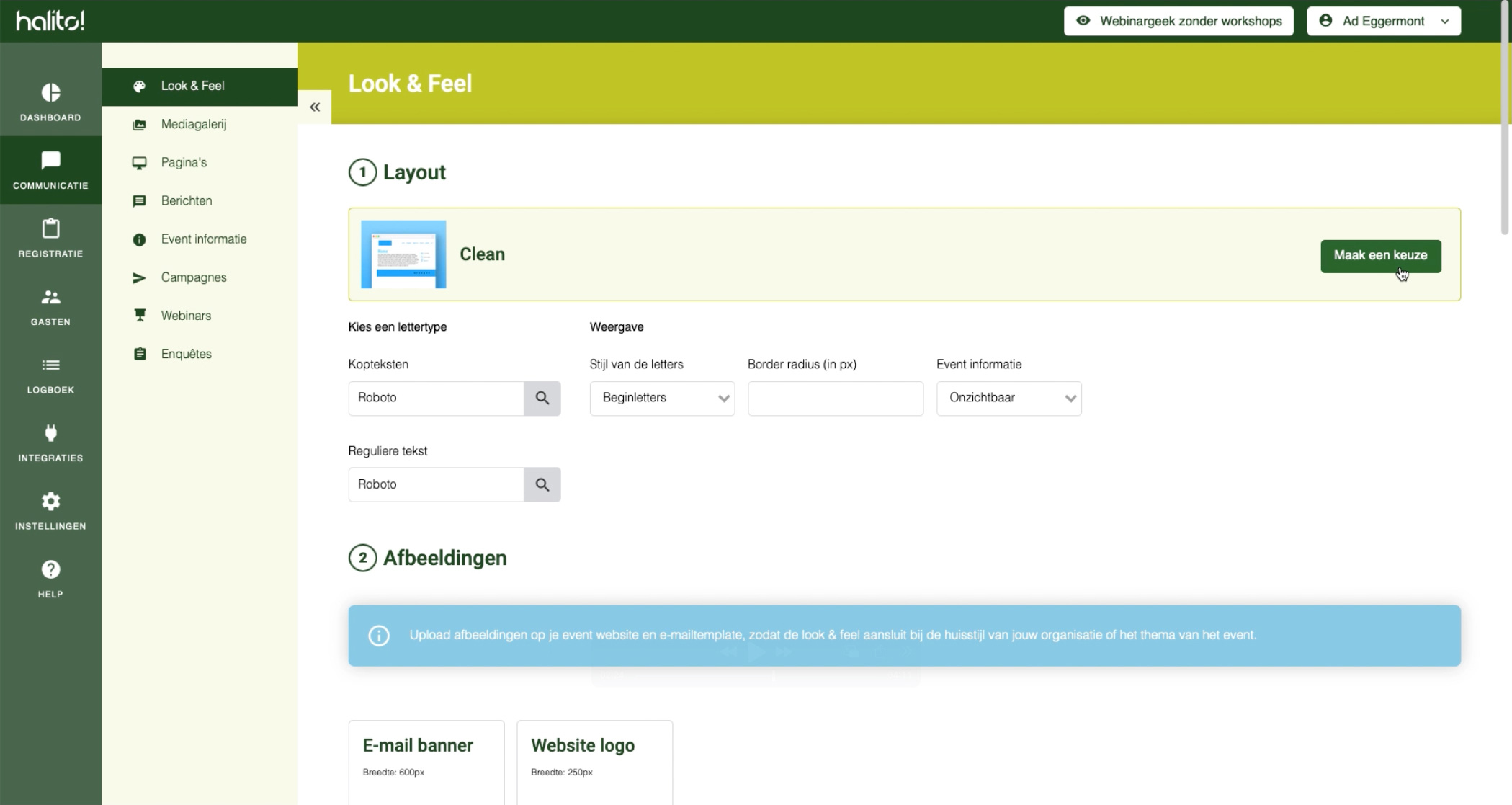
I implemented a menu that remains fixed on the left side of the screen, allowing users to easily navigate between different pages. The submenu is collapsible, providing quick access while also enabling users to maximize their available screen space when needed.


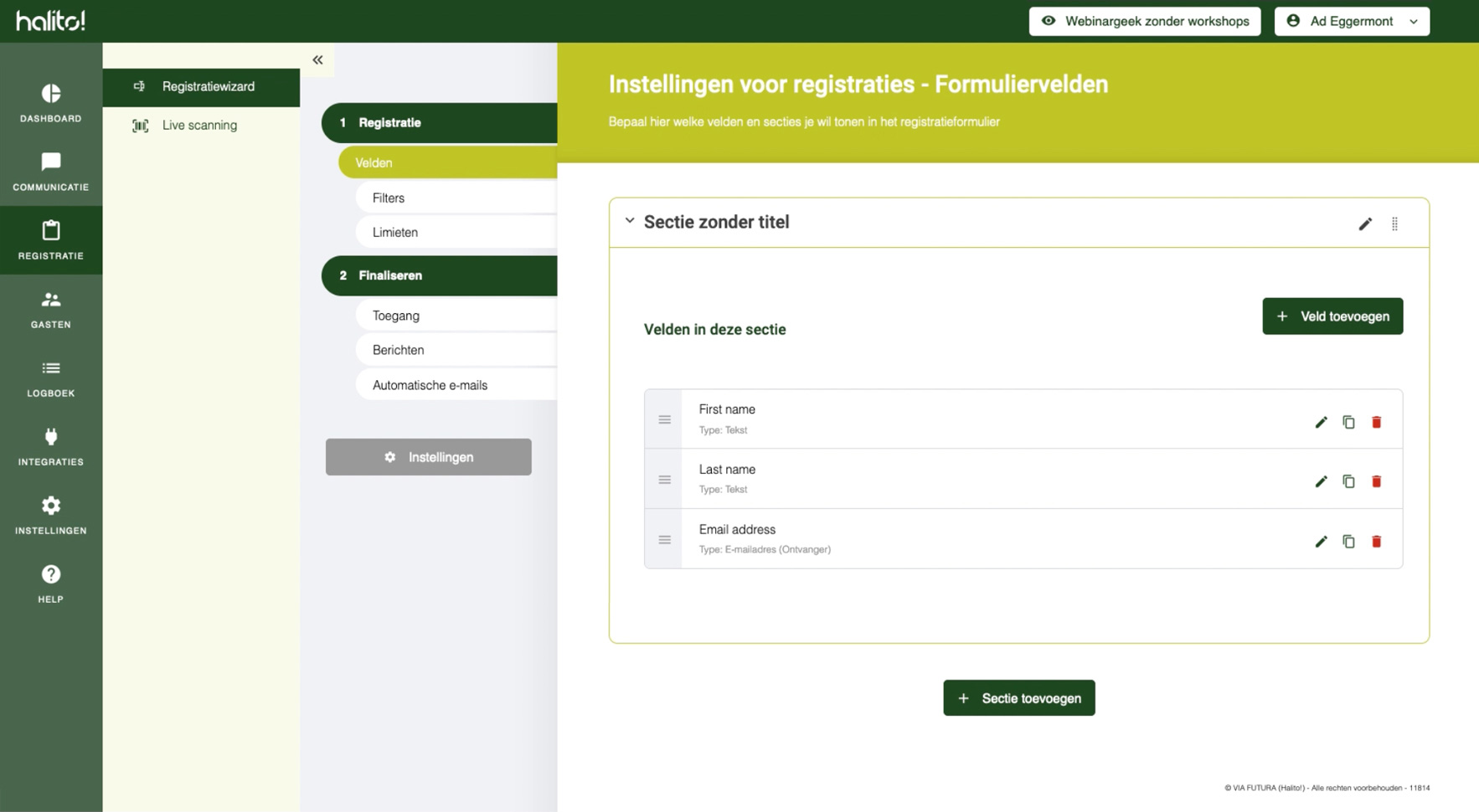
The wizard is a key feature for setting up the event website. It guides users through the necessary steps to prepare the website for their event.
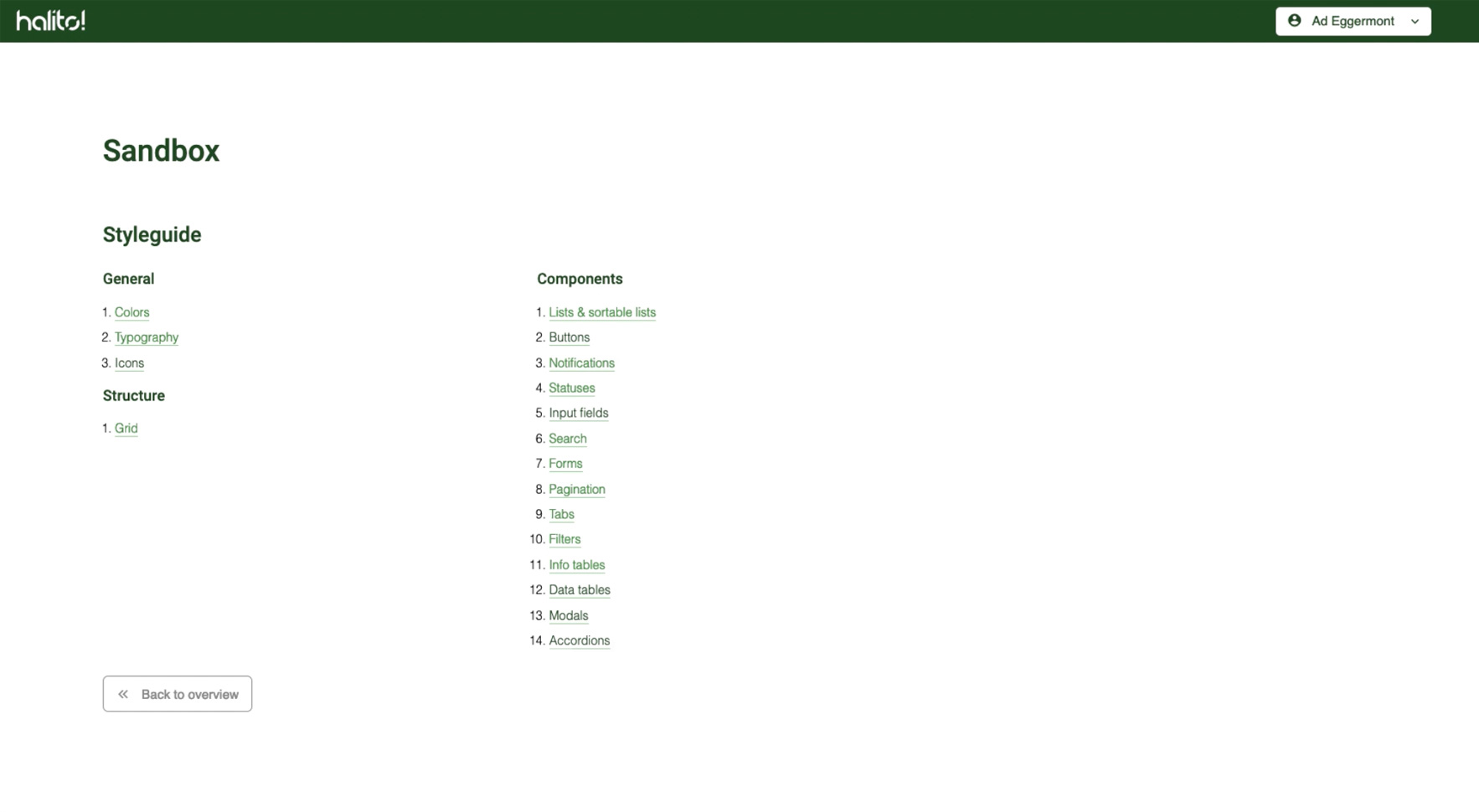
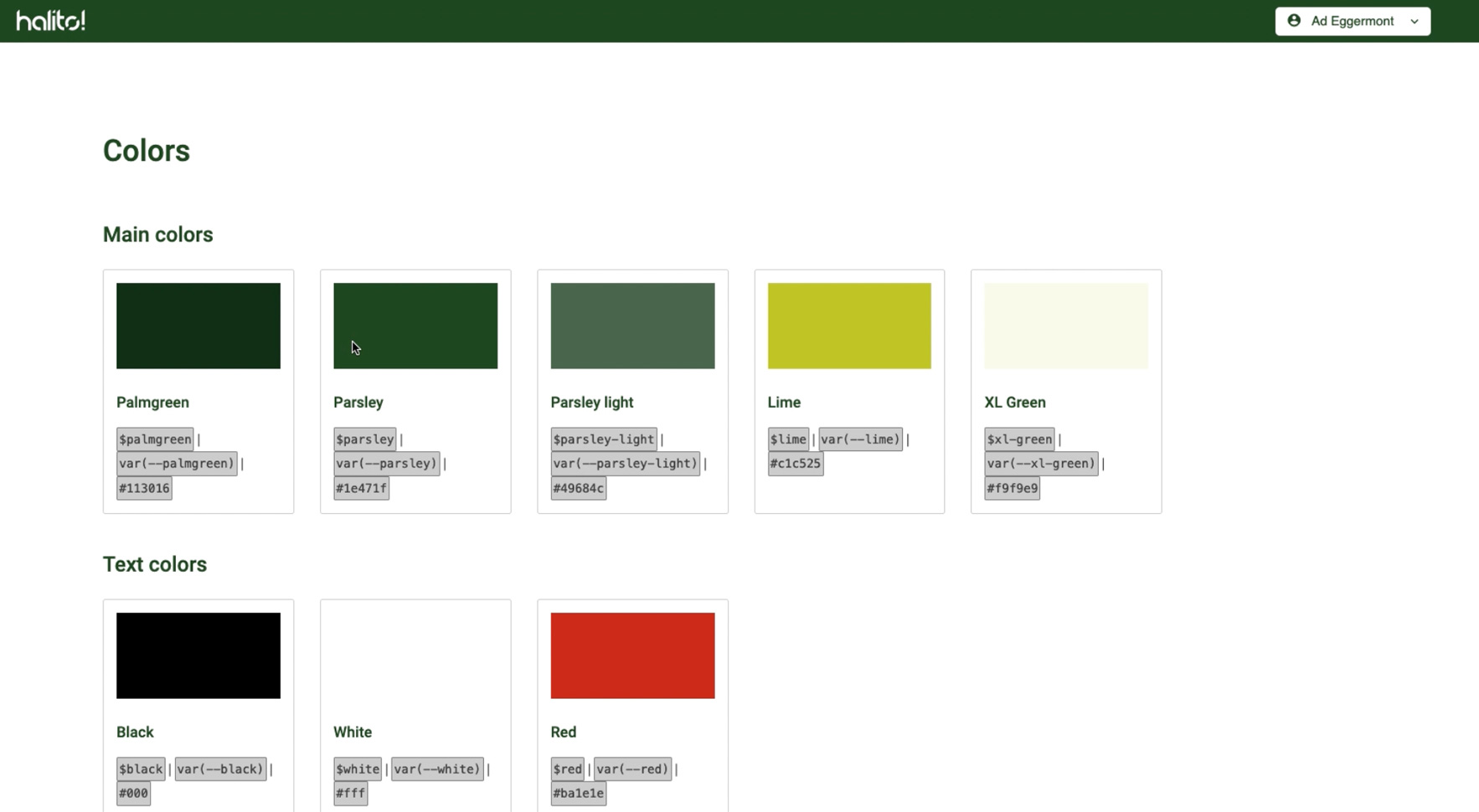
An essential task after the redesign and its implementation was creating a comprehensive component library. This provides all developers at Halito! with a clear overview of the various components and guidelines for proper implementation, ensuring a consistent style throughout.




Are you looking for a senior UI/UX designer & frontend developer to strengthen your team?
I'd love to connect in a personal meeting—feel free to reach out!