
Wireframe
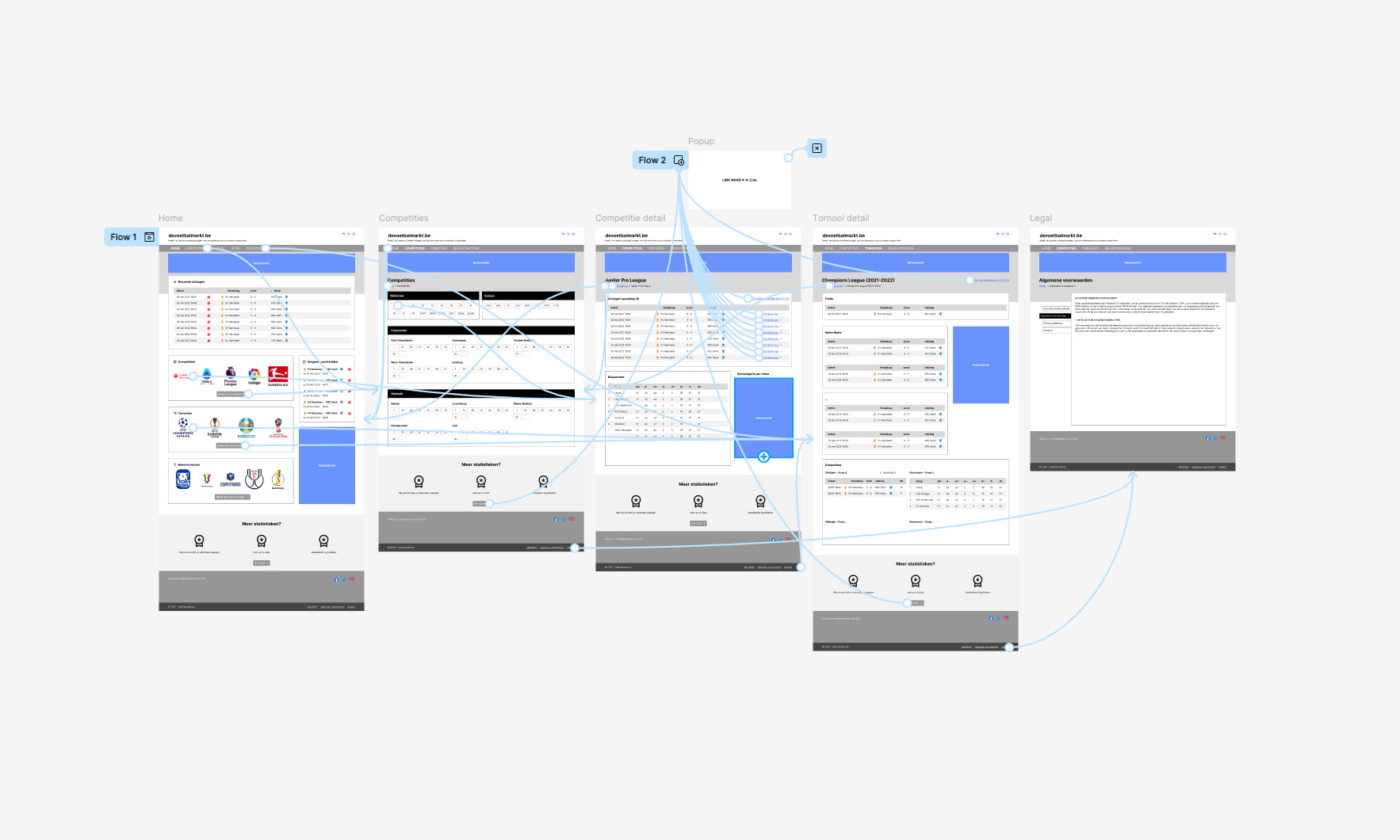
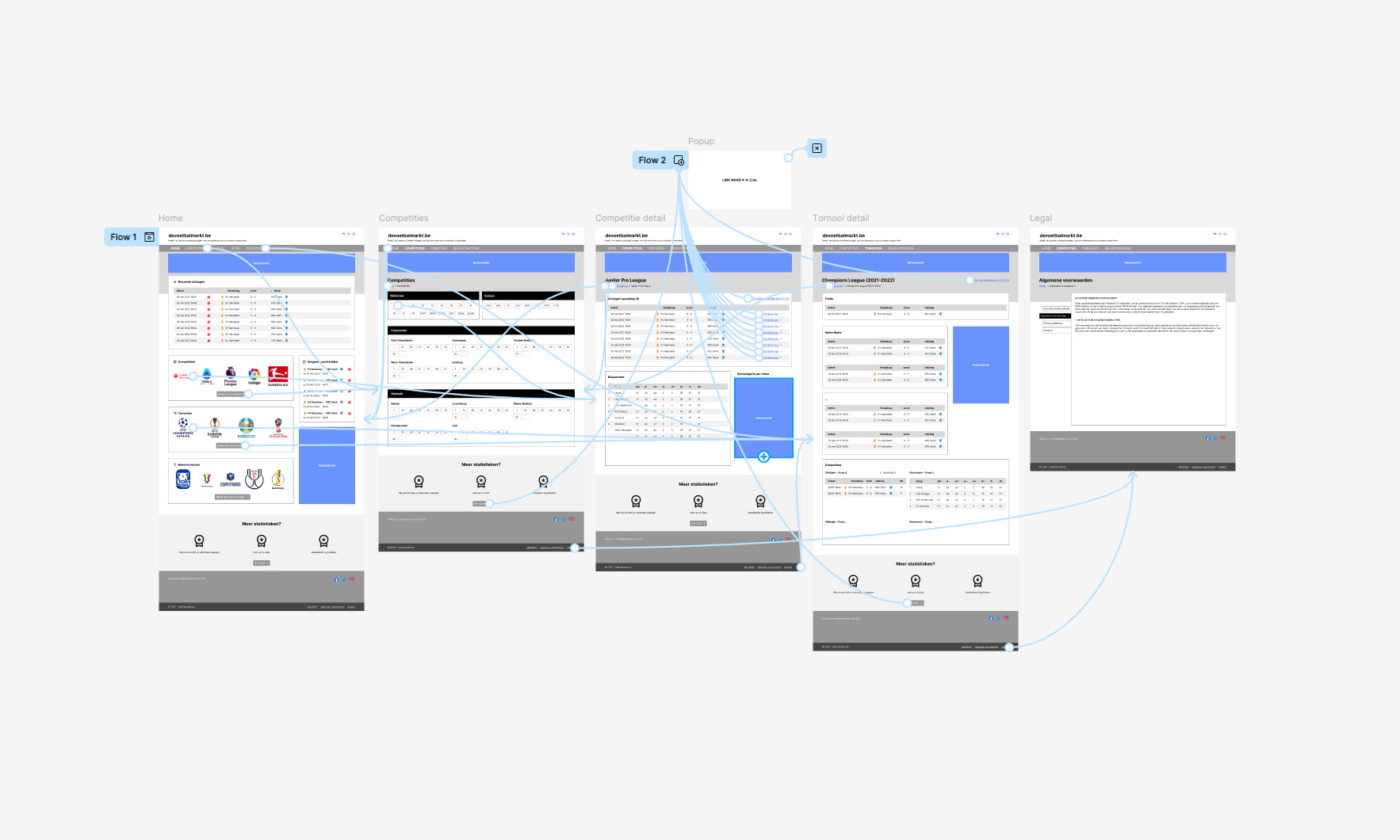
I created a clickable wireframe in Figma to present the extensive information as clearly and logically as possible. This wireframe was used to discuss the new structure internally and served as the foundation for styling the new website.

UX: make a wireframe
UI: design the new website based on the wireframe
Frontend development: convert the design to HTML/CSS templates
Figma, Adobe CC, HTML, CSS, Javascript
2022

I created a clickable wireframe in Figma to present the extensive information as clearly and logically as possible. This wireframe was used to discuss the new structure internally and served as the foundation for styling the new website.

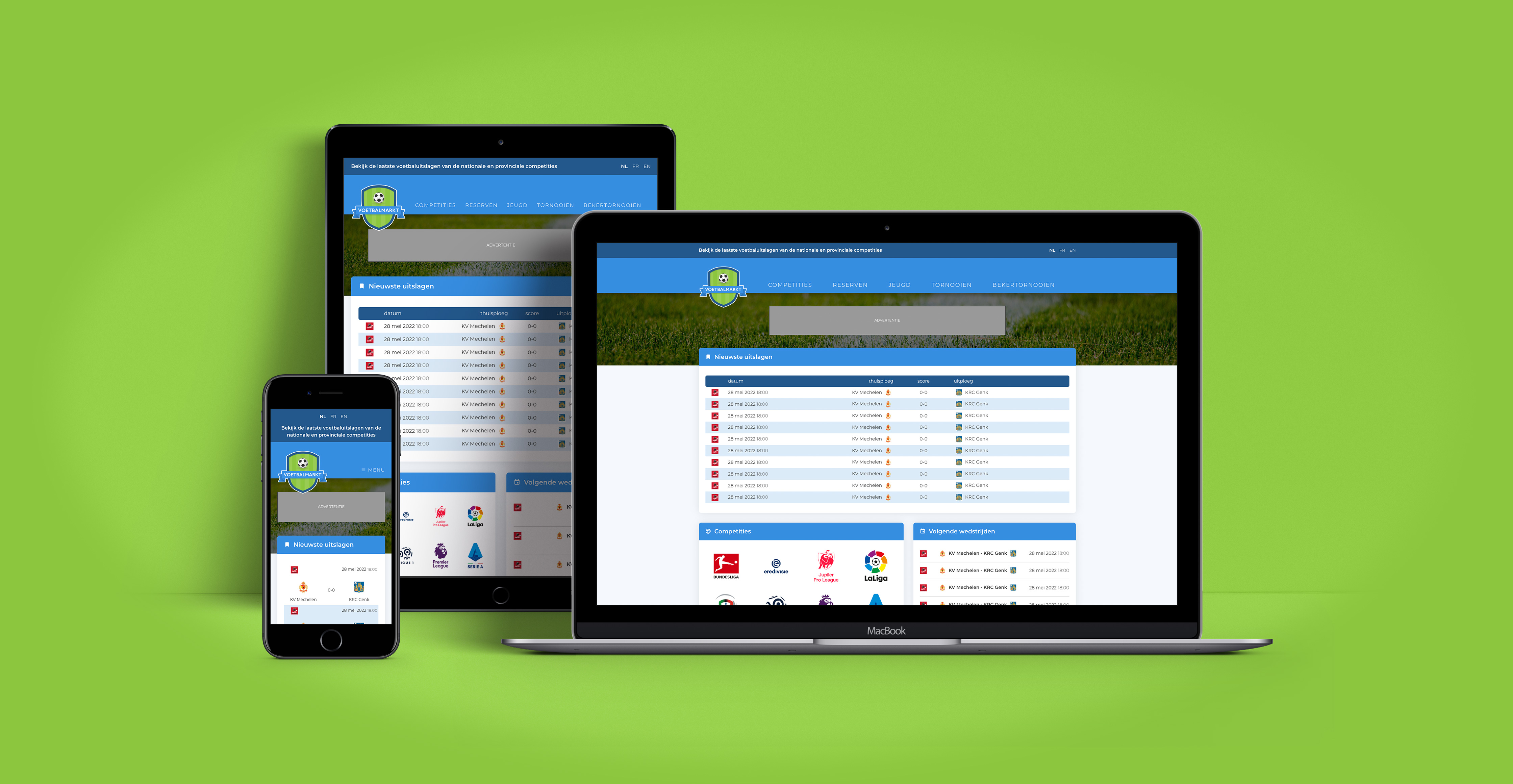
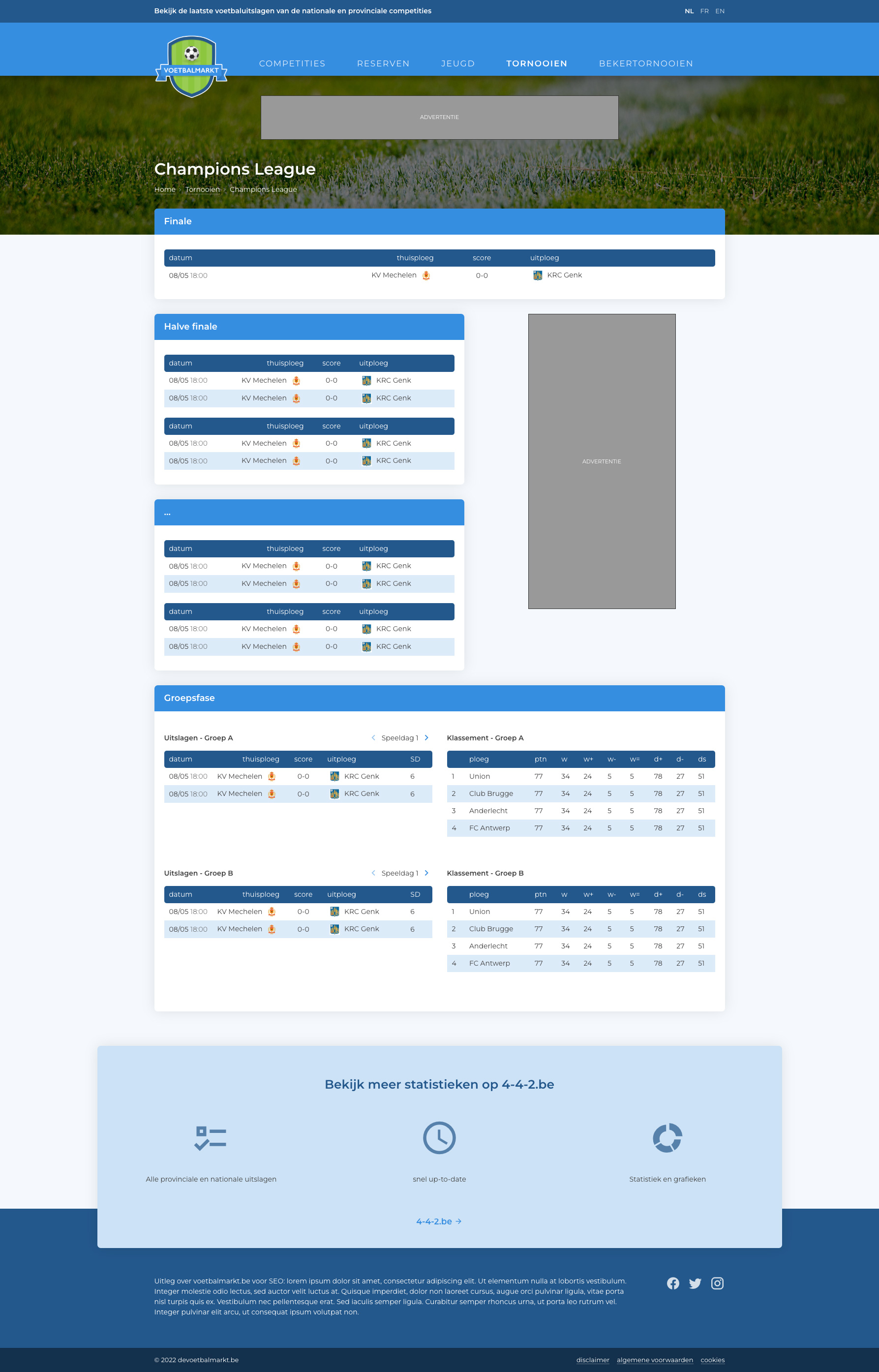
The redesigned homepage. The main focus was on creating clear and well-structured tables, as the website displays a significant amount of data.
An additional challenge was seamlessly integrating advertisements into the page, as banners are the primary revenue model for the website.
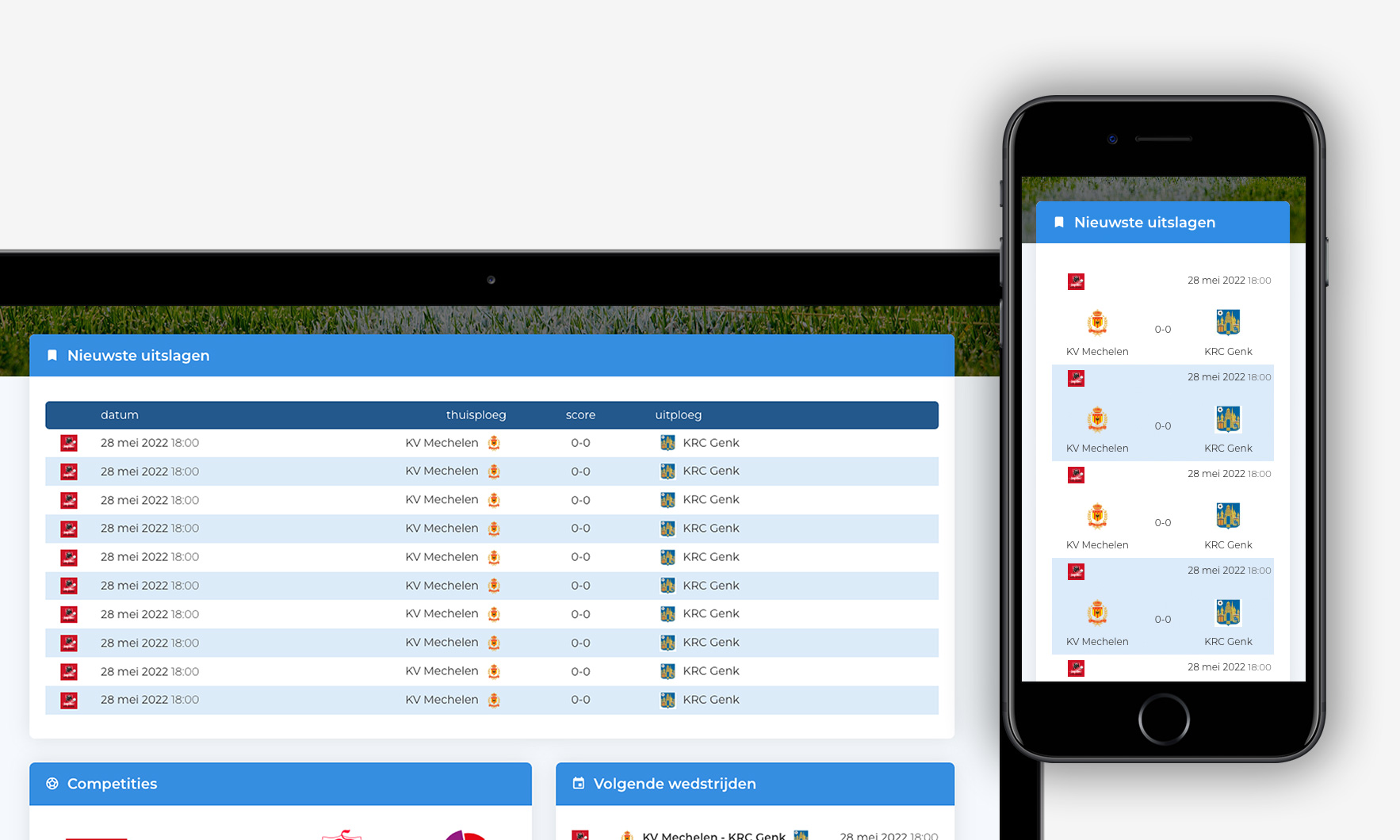
One of the key challenges in this project was creating a responsive website. Since most users check football results on their mobile phones, it was crucial to deliver an optimal user experience on smaller screens.

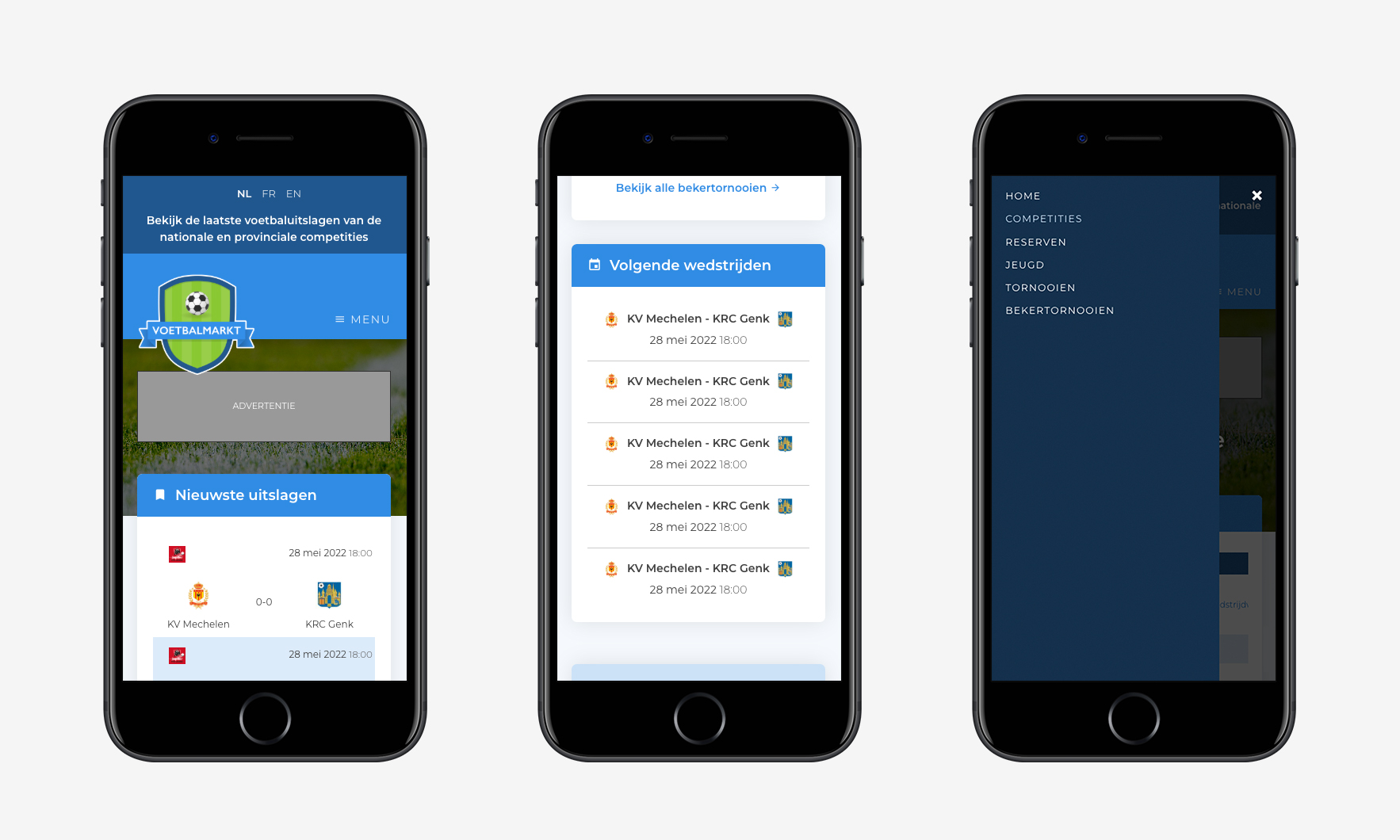
Here are a few screenshots of the homepage and menu, specifically optimized for mobile screens.
The tables were the most challenging aspect of the design: displaying large amounts of data on a small screen required special attention and a thoughtful approach. The goal was to ensure the data remained clear and easily readable, even on mobile devices.

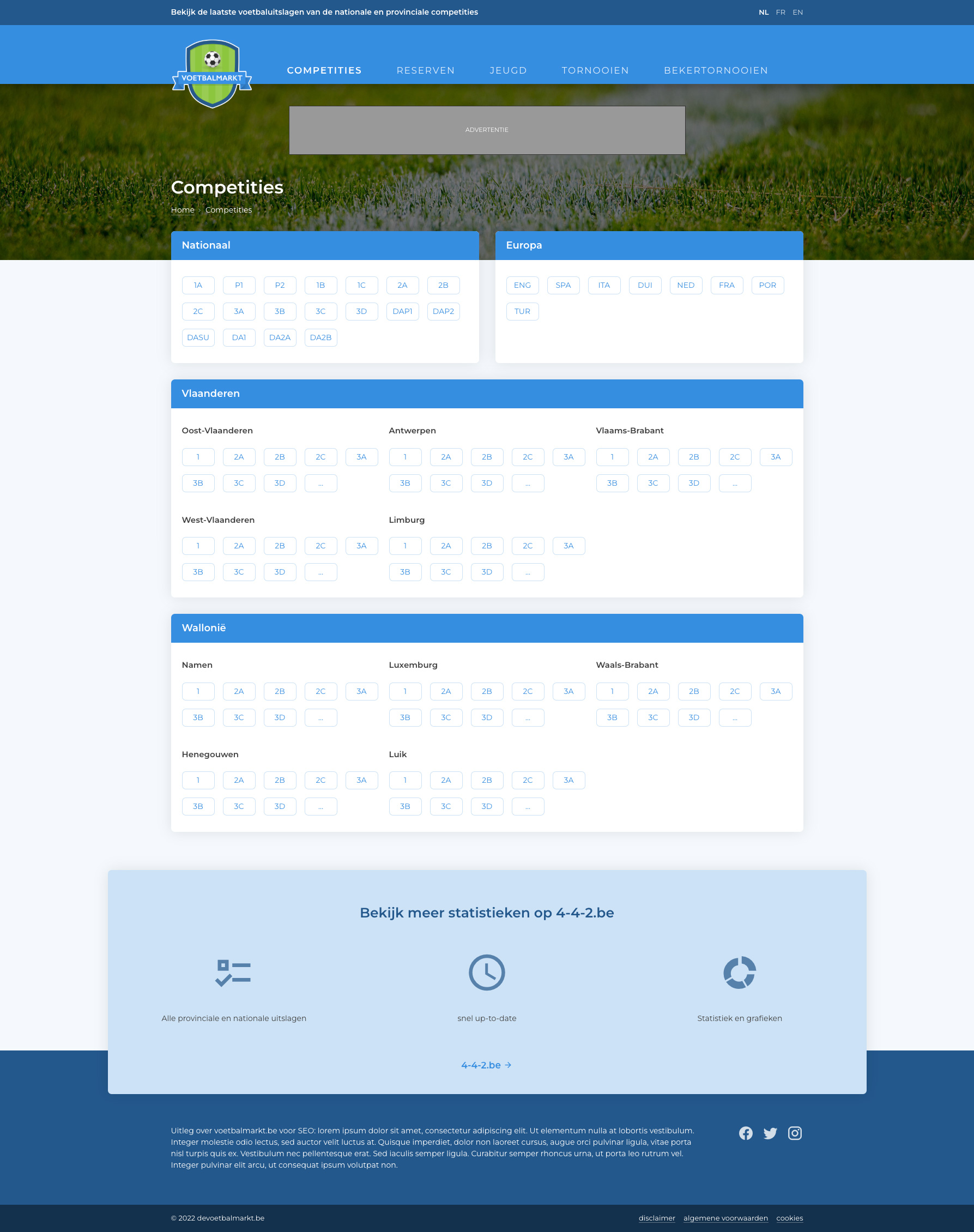
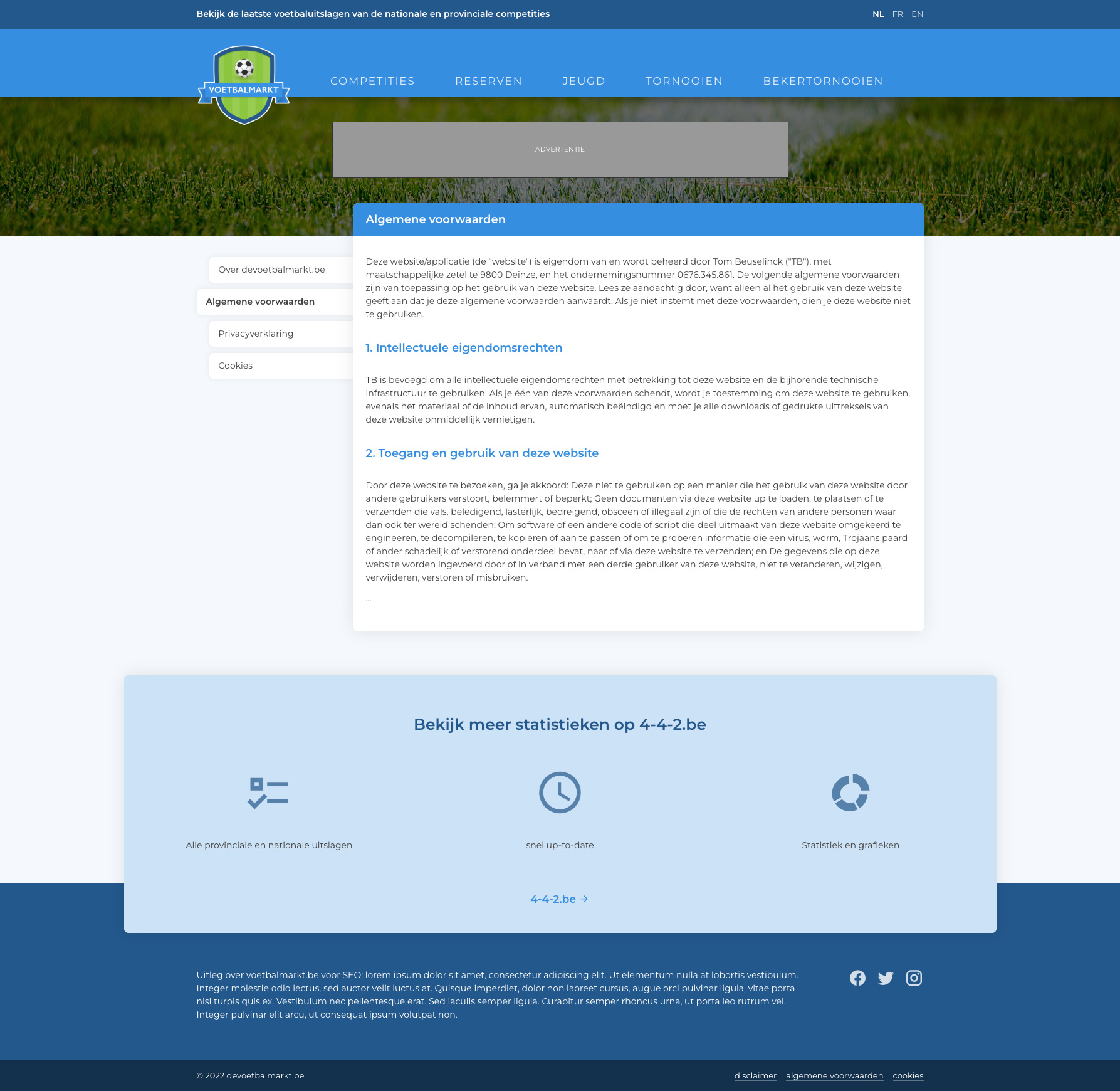
In addition to the homepage, several other key pages were designed and converted into HTML templates, including: an overview page of various competitions, a competition detail page and the terms and conditions page.



Are you looking for a senior UI/UX designer & frontend developer to strengthen your team?
I'd love to connect in a personal meeting—feel free to reach out!